wordpress get_avatar_url函数换源
将以下代码扔到主题函数中 function eqblog_gravatar_proxy( $url ) { $proxy_url ='http://gravatar.duoshuo.com/avatar/'; /*此处换为你想换的源*/ $url = $proxy_url ? preg_replace( '@https?://(\d|secure)+\.gravatar\.com/avatar/@', $proxy_url, $url ) : $url; […]
WordPress首页不显示指定分类文章
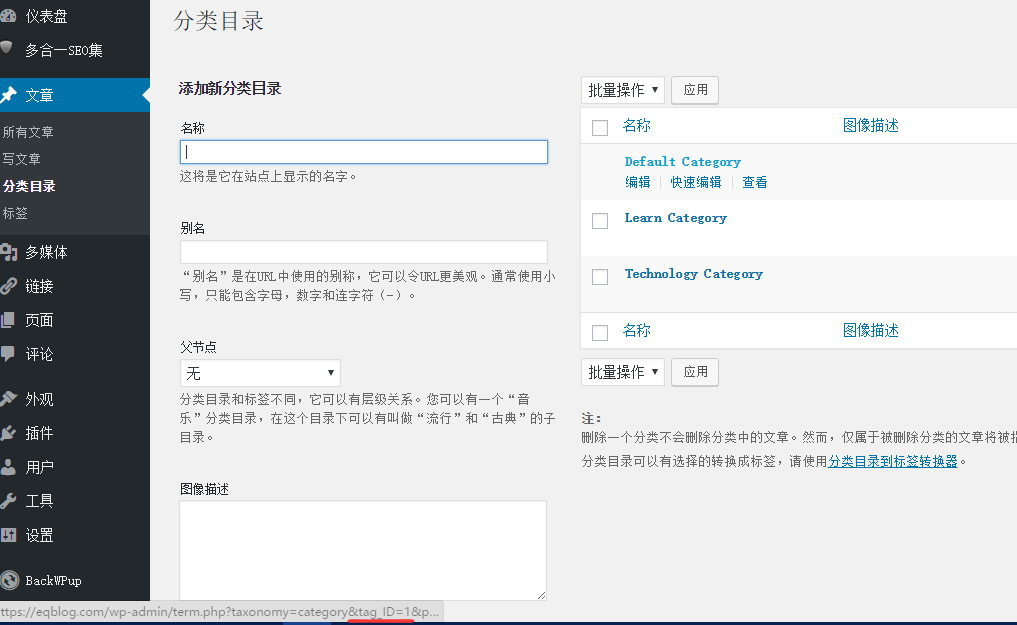
1.获得需要屏蔽的该目录的id的方法: 通过wordpress后台查看分类的ID 首先进入wordpress的分类目录,把鼠标放到右侧的分类名称或者名称下面的编辑按钮,这时浏览器的状态栏(左下角)就会显示url地址,类似下面的地址: 保持鼠标置于分类名称之上不动,然后,查看浏览器状态栏的显示信息,在上图浏览器状态栏显示信息中,红线标记出的tag_ID=1中的数字”1”即为该分类的ID值。 2.开始添加代码 <?php if (is_home() &a […]
WordPress添加链接功能
很简单的方法将以下的代码加入到主题函数即可 add_filter('pre_option_link_manager_enabled', '__return_true' );
WordPress显示文章发表时间
代码如下: <?php get_the_time('format');?> 此代码可以放在文章列表的循环体中显示文章的发表时间。其次format必须替换成如下代码 a = 一般在12小时制显示时使用,显示当前是 am(上午)或 pm(下午) A = 功能同上,区别是 am 或 pm 为大写 d = 一月中的哪一天,固定以两位数显示 F = 文字全称表示的月份 g = 12小时制的小时数,位数根据实际的时间决定 G = 24小时制的小时数,位数根 […]
wordpress获取分类目录链接
非常简单的一个代码即可实现即带链接又显示分类目录名效果。 <?php the_category(', '); ?> 这段代码的用处会有很多,比如用到制作主题的面包屑导航,或者文章列表的分类目录显示效果,下面就放一个本站的面包屑导航代码: <div class="crumbs"><a href="<?php echo home_url(); ?>"><i class="fa fa-map-marker" […]
wordpress前台模板的常用函数集合
制作模板常用~ 一、header常用的函数 <?php bloginfo(‘name’); ?> : 博客名称(Title) [输出示例:前端开拓者] <?php bloginfo(‘stylesheet_url’); ?> : CSS文件路径 [输出示例:https://eqblog.com/wp-content/themes/frontopen2/style.css] <?php bloginfo(‘pingback_ur […]
WordPress别名链接自动翻译【代码版】
代码如下,添加到当前主题的 functions.php 文件即可: function translate_chinese_post_title_to_en_for_slug( $title ) { /* transtype: trans realtime */ $translation_render = 'http://fanyi.baidu.com/v2transapi?from=zh&to=en&transtype=realtime&a […]
WordPress使用smtp发信(代码)
引言 wordpress是个很强大的程序,他后台所有的插件平台具有许多有趣的插件比如WP-SMTP这个插件,今天我们要做的事情就是要将插件使用代码实现。(注:此篇文章不适连wordpress基本操作都不会的user) 教程部分 进入后台后,打开外观—->编辑—–>模板函数 (functions.php)。然后将以下的代码加入: //使用smtp发邮件 add_action('phpmailer_ […]
WordPress中Pre标签自动换行兼容IE/Opera/Firefox/Chrome
使WordPress中使用Pre标签的代码自动换行兼容IE/Opera/Firefox/Chrome 在使用<pre></pre>粘贴代码时,会发现<pre></pre>中的过长的代码在 Opera/Firefox/Chrome不会实现自动换行。 下边这段代码解决了所有浏览器中的兼容问题 代码: /* Browser specific (not valid) styles to make preformatt […]
WordPress pre样式
主题更换咯~然后就发现了一点点小问题有木有~然后就找到了这段代码~直接贴咯~ pre { background: #d9e9ff; padding: 0.75em 0.75em; margin: 1em 3em 1em 3em; font-size:.8em; overflow: auto; border-style:dotted dotted dotted solid; border-width:1px 1px 1px 5px; border-color […]